SWELLを使っていて、Search Consoleで以下のようなエラーが出ている。
- URL は Google に登録できますが、問題があります
- ページはモバイルで利用できません
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
- コンテンツの幅が画面の幅を超えています
こんにちは、Marcです。
ブログ開始から丸2ヶ月近くが経ちますが、一番最初に書いた記事が未だにインデックス登録されていません。確認してみると、Search Consoleで『モバイルユーザビリティのエラー』になっていました。
これらのエラーはこの記事を書く少し前から出ていましたが、本ブログはSWELLを使っているためレスポンシブ対応はできているので様子をみていました。
しかし、一向に改善しないため原因を調べてみることに。
モバイルユーザビリティ – ページはモバイルで利用できません
まず、対象記事をSearch Consoleで見ると「URLはGoogleに登録できますが、問題があります」と表示されています。その下部に「モバイル ユーザビリティ – ページはモバイルで利用できません」というエラーが出ています。

上の画像の『モバイル ユーザービリティ』をクリックすると次のページに移動します。そこには「ページはモバイルで利用できません」と表示されています。

更に下部には以下のような具体的なエラーも表示されています。
- ページはモバイルで利用できません
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
- コンテンツの幅が画面の幅を超えています
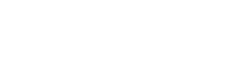
もう少し詳しく確認してみます。画面右上の『ライブテスト』をクリックすると、モバイルフレンドリーテストの結果が表示されます。『スクリーンショット』のプレビューを見ると、確かにページにCSSが当たっていないような感じになっています。

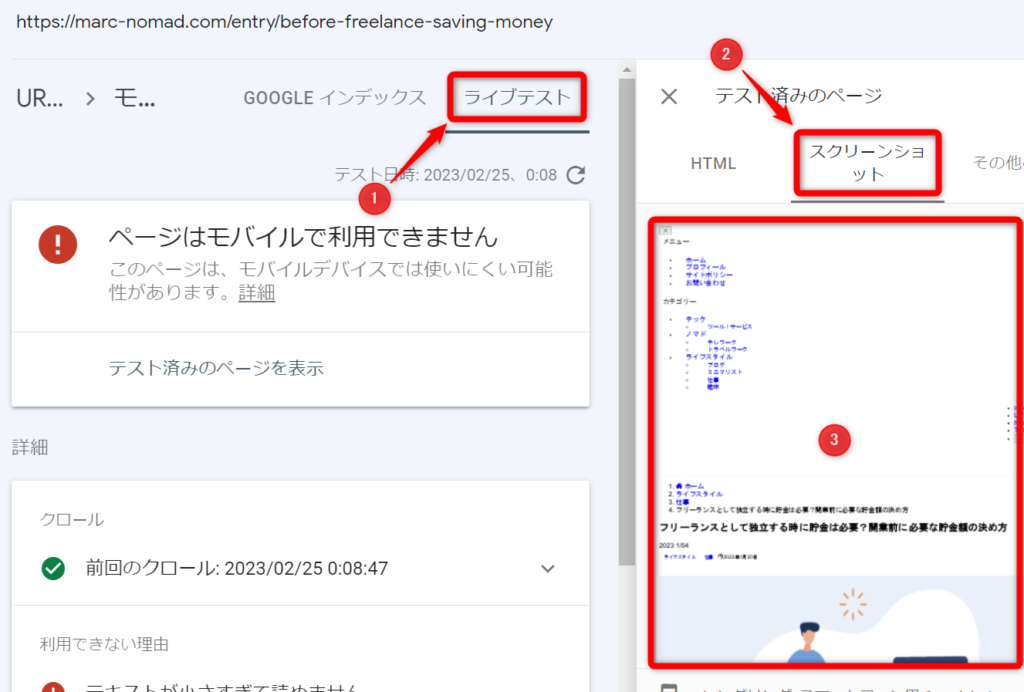
続いて『スクリーンショット』の隣にある『その他の情報』をクリックします。『ページのリソース』の箇所に「9/43 件のリソースを読み込めませんでした」と表示されています。

上の画像の②をクリックすると詳細が確認できます。やはりCSSが読み込めていません。何らかの原因でCSSの読み込みが阻害されている模様。

実機やPageSpeed Insightsで確認
念のためAndroidのスマホやiPhoneの実機、PageSpeedInsightsでも確認してみます。
しかし、両方等もSearch Consoleのプレビューのような問題はなく、正常にページが表示されていました。
原因を調べる
なぜCSSが読み込めていないのか、実際のページを見て原因を探るため、対象のページを開き『要素の検証』で確認します。
- F12を押す
- ページを右クリックし『要素の検証』を選択
上記どちらかで開けます。
要素の検証を開くと上部の『Console』(画像の②)をクリックするとサイトのエラーが確認できます。『Site Kit by Google』のエラーが大量に出ていることがわかります。

エラーの原因を対処する
エラーが出ていることが明らかな『Site Kit by Google』を停止します。便利なプラグインですがエラーが出続けるよりは停止したほうがマシです。
WordPress管理画面の『プラグイン』→『インストール済みのプラグイン』→『Site Kit by Google』を無効化
WordPress管理画面の『Site Kit』→『設定』→ 自身のGoogleアカウントのアバターをクリックし『接続解除』を選択
プラグインを無効化・接続解除すると、連携時に自動設定されていた『Google Analyticsのトラッキングタグ』や『Search Consoleの認証設定』がリセットされるので注意です。
代替として、SWELLと同じ作者が開発している『SEO SIMPLE PACK』のプラグインを予めインストールし、これらの設定を済ませておきます。
プラグインを停止したら再度『要素の検証』を行い、エラーが消えたことを確認しましょう。
再度『公開URLをテスト』を実施する
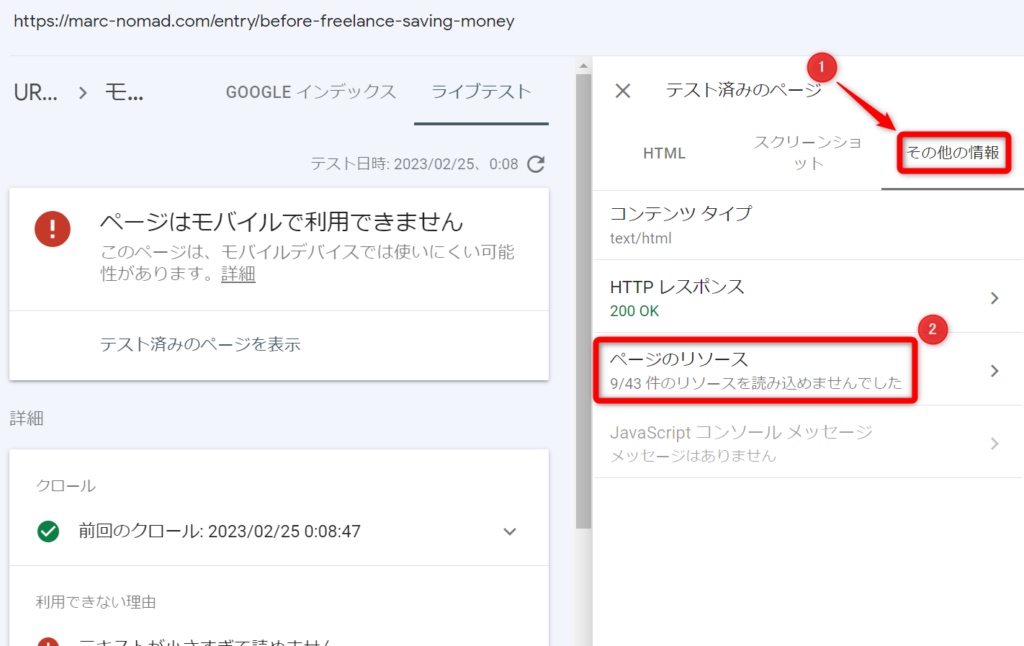
エラーが消えていたので再度テストを実施すると…問題が修正されたことが確認できました!

結論
「SWELLでモバイルユーザビリティのエラーが発生した時の対処方法」とのタイトルでしたが原因はSWELLではありません。
Search Consoleでモバイルユーザービリティのエラーになった理由は、『Site Kit by Google』のプラグインのエラーにより、Search Consoleのページテストが阻害されていることが原因でした。
違うプラグインのエラーにより今回のような事象が発生する場合も考えられるので、このようなエラーが出た場合は一度『要素の検証』で問題がないか確認してみましょう。
そもそも何故プラグインのエラーが出ていたのかは以下が考えられます。
- プラグイン自体の不具合
- 自身が行っているカスタマイズによる影響
- XPageSpeedなど、レンタルサーバー側の高速化設定による影響
解決したので深くは追っていませんが…
同じような問題が起きている方の参考になれば幸いです。