こんにちは、Marcです。
Twitterを見ていると『PageSpeed Insights』のスコアをを上げようと試行錯誤している方々をよく見かけたので、SWELL導入後にはじめてやってみることにしました。
仕事でサイトを作っていた頃は、納品前の最終調整で使ったりしていましたが、デスクトップはまだしも、モバイルのスコアが結構低めに出てしまうイメージが強いです。
さて、高速化機能も標準搭載されたSWELLでどの程度の数値がでるのか、実際に検証した内容を記録しておきます。
はじめに
まず、PageSpeed Insightsを使うにあたり抑えておきたいポイントがあります。
- サイトによって上限スコアの差がある
- スコアが100にならなくてもいい
- 最も大事なのは速さよりコンテンツ
サイトによって上限スコアの差がある
例えば同じWordPressで同じテーマを使っていても、利用しているプラグイン、デザインカスタマイズの内容、写真の数、サーバー環境によって違ったスコアになります。
特に画像の数と、プラグインやデザインカスタマイズで読み込まれたスクリプトなどは大きな影響を与える可能性があります。
スコアが100にならなくてもいい
100点満点となるとそこを目指したくなってしまいますが、ネット上の情報を調べてみると以下が参考数値のようです。
- モバイル:70点以上
- デスクトップ:90点以上
モバイル:50点以上
デスクトップ:80点以上

ブログに必要な要素(デザイン、画像、広告など)を加えていくと、読み込む画像やスクリプトが増えていくので100点を目指すのはかなり難しくなってきます。
表示速度の為にそれらを取り除くことは現実的ではないのであくまで目安として考えましょう。
最も大事なのは速さよりコンテンツ
近年、ページの表示速度はSEOにとっても大事な要素と言われています。しかし、実際のところどの程度の影響を与えるかはよくわかりません。ページ速度を突き詰めるより、記事を作成する、クオリティを高めることに時間を使うこと大事だと言えます。
前提条件
計測時点の環境は以下の通りです。
サーバー
XSERVER スタンダードプラン
XPageSpeed

XPageSpeedは全て『OFF』にしています。
実際に各項目試してみたところ、スコアが上がるものが少なく、SWELL標準の高速化機能でまかなえるものもあるため、全てOFFにしました。
Xアクセラレータ

Xアクセラレータは『Ver.2』を選択しています。こちらは初期設定です。
サーバーキャッシュ

サーバーキャッシュは『ONにする』を選択しています。こちらは初期設定です。
ブラウザキャッシュ

ブラウザキャッシュは『ON[全ての静的ファイル]』を選択しています。こちらは初期設定です。
WordPress
- WordPress:6.1.1
- SWELL:2.72
使っているプラグイン
- Enable Media Replace
- EWWW Image Optimizer
- Google XML Sitemaps
- Highlighting Code Block
- SEO SIMPLE PACK
- WP Revisions Control
- WPForms Lite
- Yoast Duplicate Post
高速化機能を利用する前のスコア
これまでの内容を踏まえた上で、ここからは表題の通り、SWELLはどの程度のスコアがでるのか、高速化機能の効果はいかほどなのかを検証していきます。
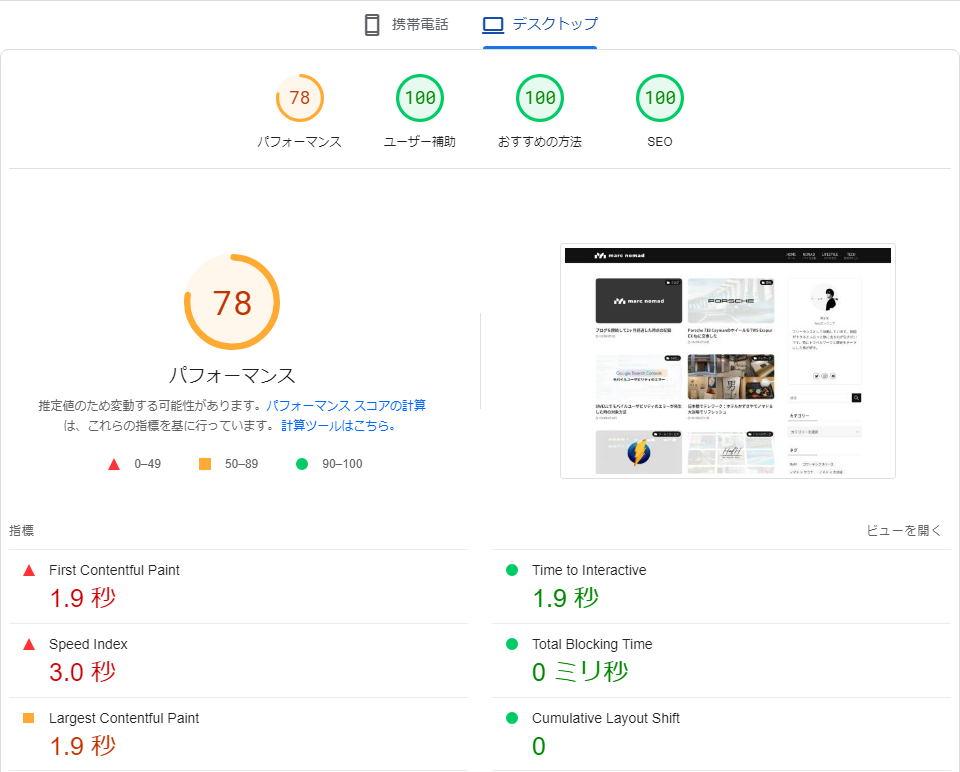
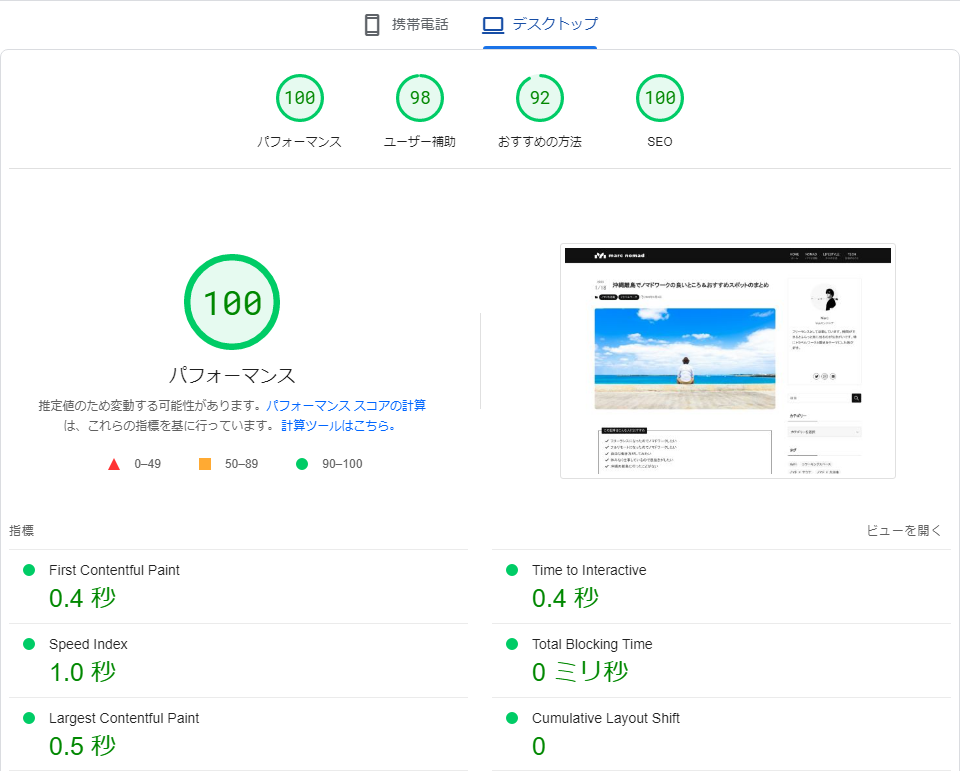
計測時点はこのブログのSWELLの設定は、テーマ色の変更と基本的なサイドバーウィジェットを追加したのみ。ほぼ初期設定の状態です。実際の計測値はこちらです。


なんと…。もはやほぼ対策の必要がないくらい十分なスコア。
高速化機能を設定した後の結果が楽しみです。
高速化機能の設定
ここからは実際に行った設定内容を細かく記載していきます。自身の環境や好みに合わせ、設定を置き換えてみてください。
『SWELL』の設定
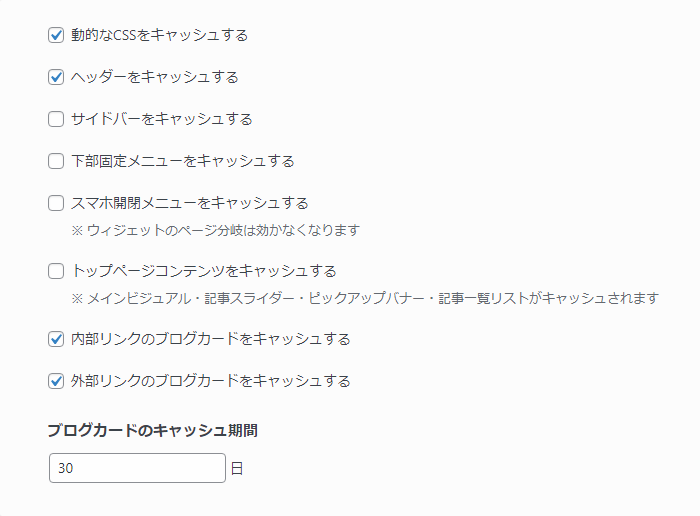
キャッシュ機能

以下の項目にチェックを付けます。
- 動的なCSSをキャッシュする
- ヘッダーをキャッシュする
- 内部リンクのブログカードをキャッシュする
- 外部リンクのブログカードをキャッシュする
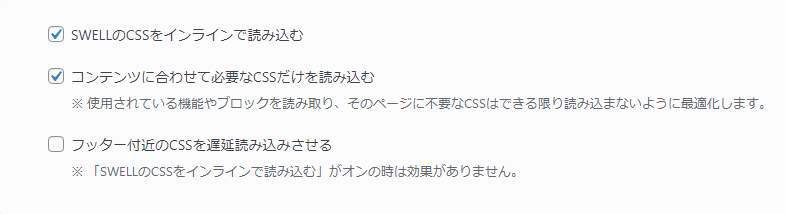
ファイルの読み込み

以下の項目にチェックを付けます。
- SWELLのCSSをインラインで読み込む
- コンテンツに合わせて必要なCSSだけ読み込む
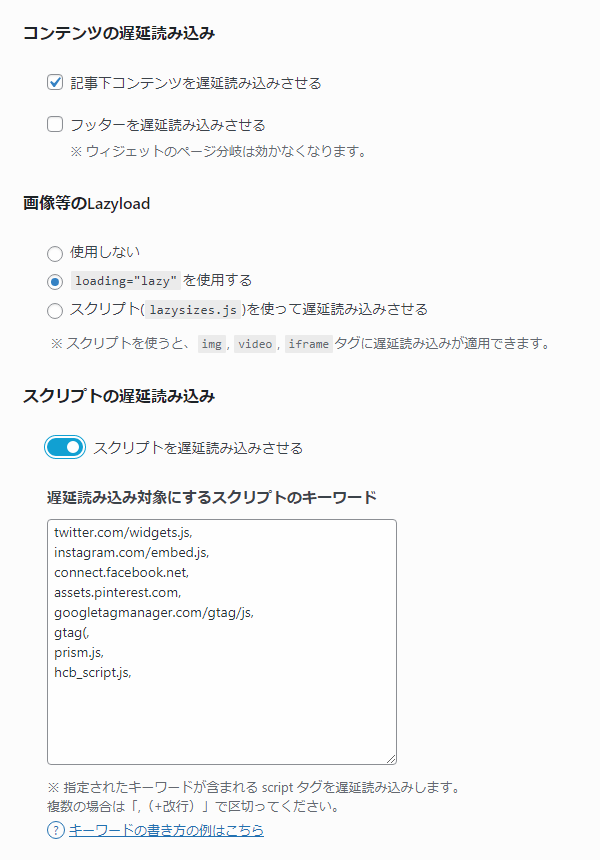
遅延読み込み機能

以下の項目にチェックを付けます。
コンテンツの遅延読み込み
- 記事下コンテンツを遅延読み込みさせる
画像等のLazyload
- 使用しない
このブログでは『EWWW Image Optimizer』を利用しており、そちらの方で遅延読み込みが動作しています。そのため、SWELLの方は機能を使用しません。
スクリプトの遅延読み込み
- スクリプトを遅延読み込みさせる
- 遅延させる秒数:5秒
スコアアップに効果的のがこちらの設定です。
『スクリプトを遅延読み込みさせる』にチェックを入れると『遅延読み込み対象にするスクリプトのキーワード』がアクティブになります。ここにキーワードを入力することで自身で追加したプラグイン等で使われているスクリプトの遅延読み込みも可能になります。
初期設定はこちらが設定されています。
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,今回は上記に以下の設定を加えました。
googletagmanager.com/gtag/js,
gtag(,prism.js,
hcb_script.js,SWELLの設定マニュアルに様々な設定例が紹介されています。詳しくは解説ページをチェック。
Webフォントを使わない
『外観』→『カスタマイズ』→『サイト全体設定』→『基本デザイン』→『フォント設定』
『Noto Sans JP』『明朝体(Noto Serif JP)』といったWebフォントは使わないようにします。
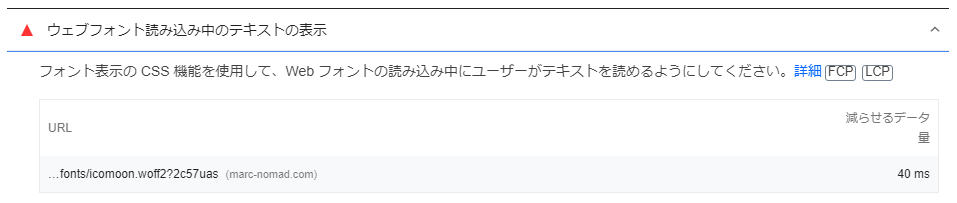
ウェブフォント読み込み中のテキストの表示

このような警告が出ますが、こちらはテーマ内で『IcoMoon』というアイコンパックが使われているためです。該当箇所にfont-display: swap;を追記すれば解決しますが、どうしても100を目指したい場合以外は対応の必要はありません。
理由は公式フォーラムで開発者の方が以下のように回答しています。
アイコンの表示が□になって一瞬ちらついてしまうのを防ぐために、swapはテーマ側では指定していません。
SWELLERS’ フォーラム
一種のバグ解消のため意図的に設定していないようですが、どうしても解消したい場合は以下の設定を追記します。
『外観』→『カスタマイズ』→『サイト全体設定』→『追加CSS』
@font-face {
font-family: 'icomoon';
src:url('/wp-content/themes/swell/assets/fonts/icomoon.ttf?7ojy2d') format('embedded-truetype'),
url('/wp-content/themes/swell/assets/fonts/icomoon.ttf') format('truetype'),
url('/wp-content/themes/swell/assets/fonts/icomoon.woff') format('woff'),
url('/wp-content/themes/swell/assets/fonts/icomoon.svg') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
}『/wp-content』より前にフォルダがある場合は『/wp/wp-content』のように自身の環境に置き換えてください。
タップ ターゲットのサイズが適切に設定されていません

こちらはフッターにあるSNSアイコンがスマホでタップするには小さすぎるという指摘です。
以下の設定を追記します。
『外観』→『カスタマイズ』→『サイト全体設定』→『追加CSS』
/* アイコンの左右の余白を広げる */
.c-iconList__link {
margin: 0 10px;
}
/* アイコンサイズを大きくする */
.c-iconList__link.u-fz-14.hov-flash {
font-size: 24px;
}『EWWW Image Optimizer』の設定
画像の最適化に関する設定を行います。
『プラグイン』→『インストール済みプラグイン』→『EWWW Image Optimizer – 設定』

以下の項目にチェックを付けます。
- 不足している寸法を追加
- 遅延読み込み
- 自動スケーリング
今回はチェックしませんでしたが『WebP 変換』を行うことで画像転送速度の最適化も可能です。
まとめ
今回の高速化テストの結果は以下の通りです。
高速化機能を設定後の結果
トップページ
オール100を達成!


チューニング前に比べて以下のような結果となりました。
| 携帯電話 | パフォーマンスが84から100(+16)アップ |
| デスクトップ | パフォーマンスが78から100(+22)アップ |
投稿ページ


実際に検索エンジン経由でユーザーにアクセスされることが多い個別の記事。このブログの中でも画像が多めのページで計測しましたが概ね90以上のスコアは出ています。
しかし、記事ページは画像のWebP変換などを行い最適化してもパフォーマンス100の達成は難しそうです。
最後に
数値はあくまで目安です。それぞれのサイトに必要なデザインや広告などを取り入れながら、合格点を目指す程度の調整でよいでしょう。
重い画像などがボトルネックとなり明らかな表示遅延を起こす場合もあります。プラグインによる自動リサイズを使ったり、投稿後に一度はPageSpeed Insightsを使ってチェックしてみるのがおすすめです。
そして何より…コンテンツの充実・読まれるブログになることが最も大事なので、そちらも日々勉強していきたいと思います。