こんにちは、Marcです。
何かを解説する記事を書いている時、記事内の画像の特定の部分を四角で囲ったり、矢印を引いたり…こんなことをやりたい時にみんなはどんなツールを使っているだろうと気になり調べて見ました。
いくつかのアプリを使った中で、最も便利に感じたのが『Screenpresso(スクリーンプレッサー)』です。
この記事では、Screenpressoのインストールから基本的な使い方までを解説していきたいと思います。
Screenpressoのインストール
インストールは簡単です。さっそく手順を見ていきましょう。
Screenpressoの公式サイトをブラウザで開きます。
https://www.screenpresso.com/ja/

『スクリーンプレッサーを無料で入手』をクリックし、ダウンロードページに移動します。
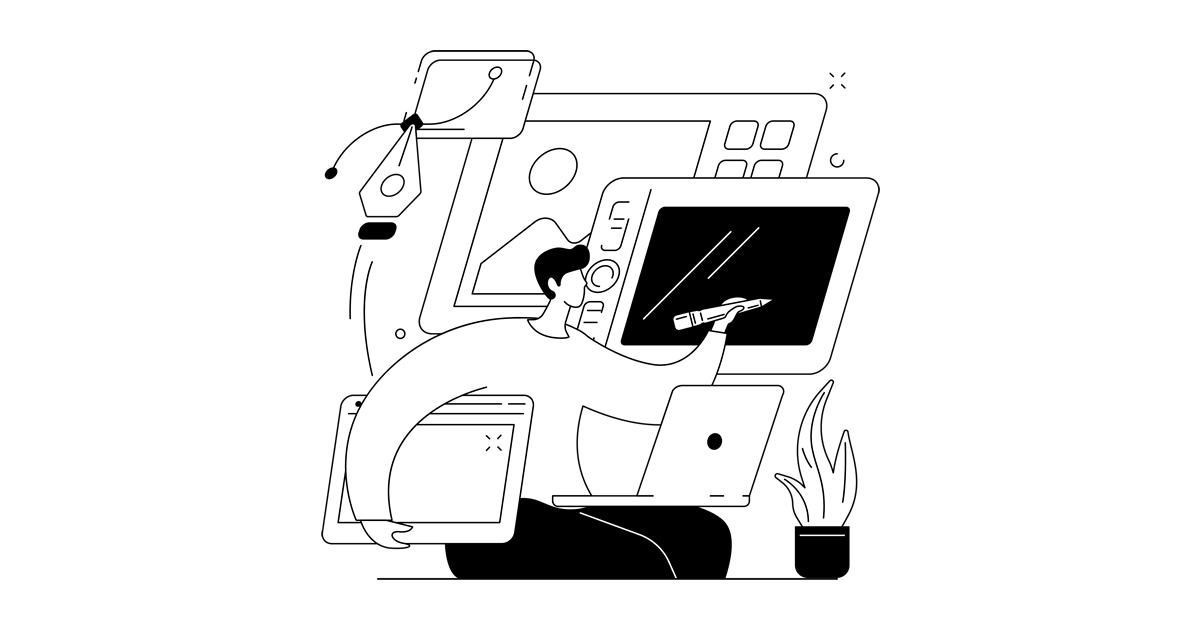
『Screenpressoをダウンロードする』をクリックします。

特に不要の場合は『スキップ』で問題ありません。希望する場合はメールアドレスを入力して『ダウンロード』をクリックします。

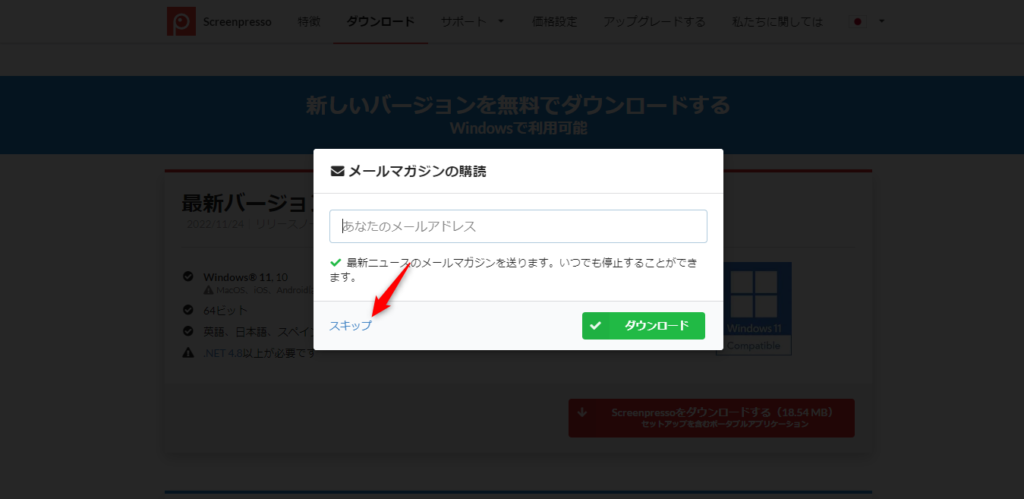
ダウンロードが自動で開始されます。

ブラウザ左下にダウンロードの進捗が表示されます。

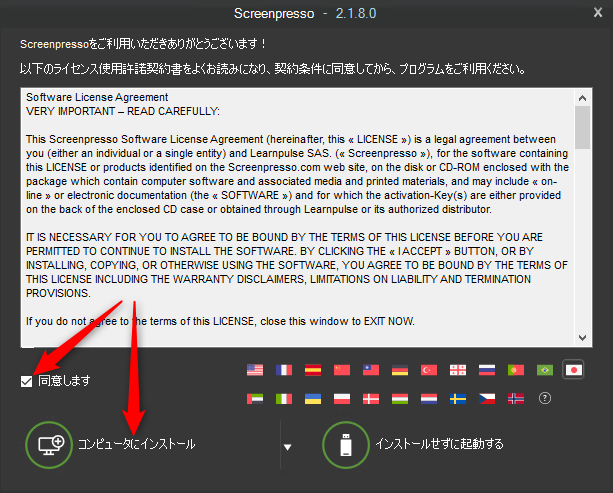
上記のダウンロードが完了したら、表示されているアイコンをダブルクリックしてインストーラーを起動します。使用許諾契約書の『同意する』にチェックを入れ、『コンピューターにインストール』をクリックします。

インストールはすぐ完了します。『OK』を押して終了させましょう。

インストールの完了と同時にScreenpressoが起動します。

基本的な使い方
シンプルなUI操作で使うことができます。今回はよく使いそうな機能に絞り、概要を解説していきます。
スクリーンショットを撮る方法
スクリーンショットの取り方は2パターンあります。
クイック起動する方法
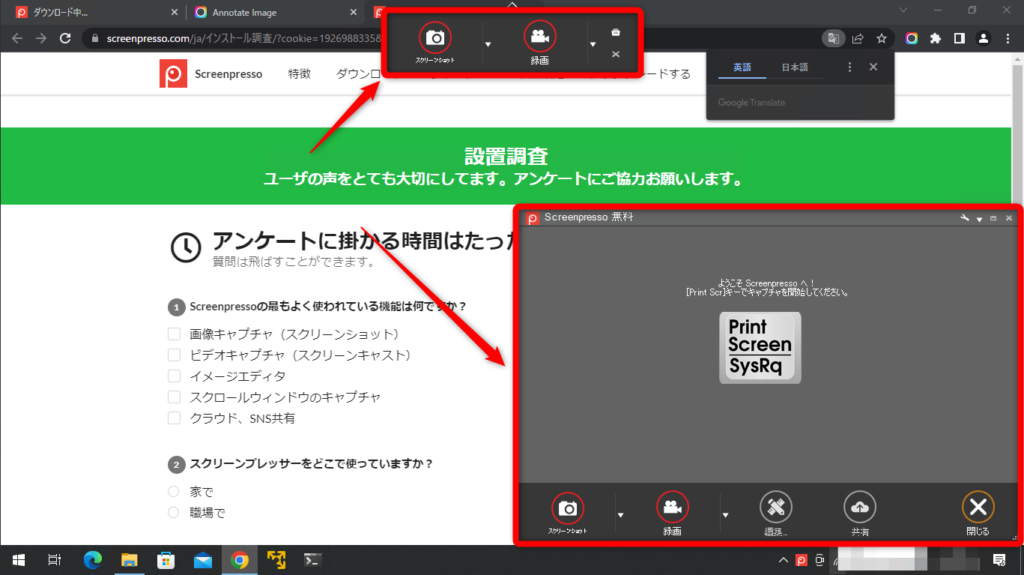
画面上部の中央付近に、よく見るとグレーのボーダーがあります。その付近にマウスカーソルを持っていきます。

マウスを持っていくと『スクリーンショット』と『録画』が表示されます。行いたい動作を選択しましょう。

領域指定モードに切り替わります。赤枠がスクリーンショットの取得範囲です。任意選択、フォルダ選択ができます。

画面右下に丸で囲まれた領域があります。グリッドを見ながら選択範囲を微調整しましょう。
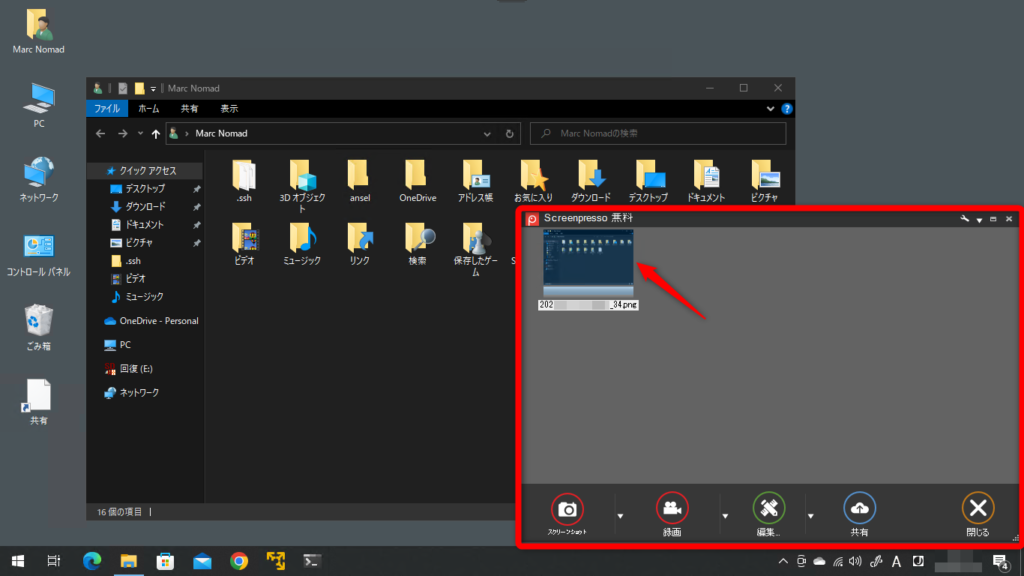
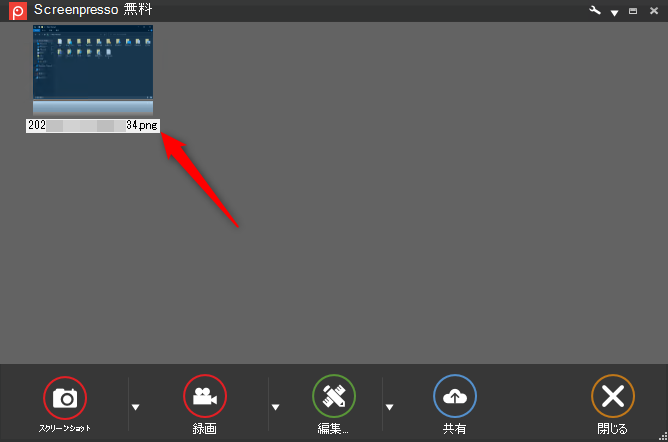
選択範囲を指定するとスクリーンショットが撮られ、画面右側に一覧として表示されます。

タスクバーから起動する方法
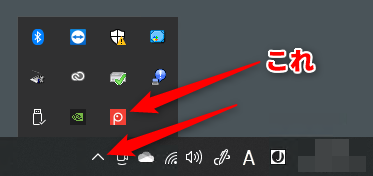
タスクバーの右側にあるインジケーター領域の上向きの矢印をクリックします。起動中のアプリが表示されるので、その中に『赤い四角のP』マークをダブルクリックします。

Screenpressoのアプリが起動します。画像一覧の下にある『スクリーンショット』をクリックするとスクリーンショットが開始されます。以降の手順はクイック起動と同様なので割愛します。

編集モードにする
こちらは一つ前の手順の赤枠内を拡大したものです。編集モードにするにはスクリーンショットを撮った画像をダブルクリックします。または、選択してメニューの『編集』を選んでもOKです。

矢印を引く
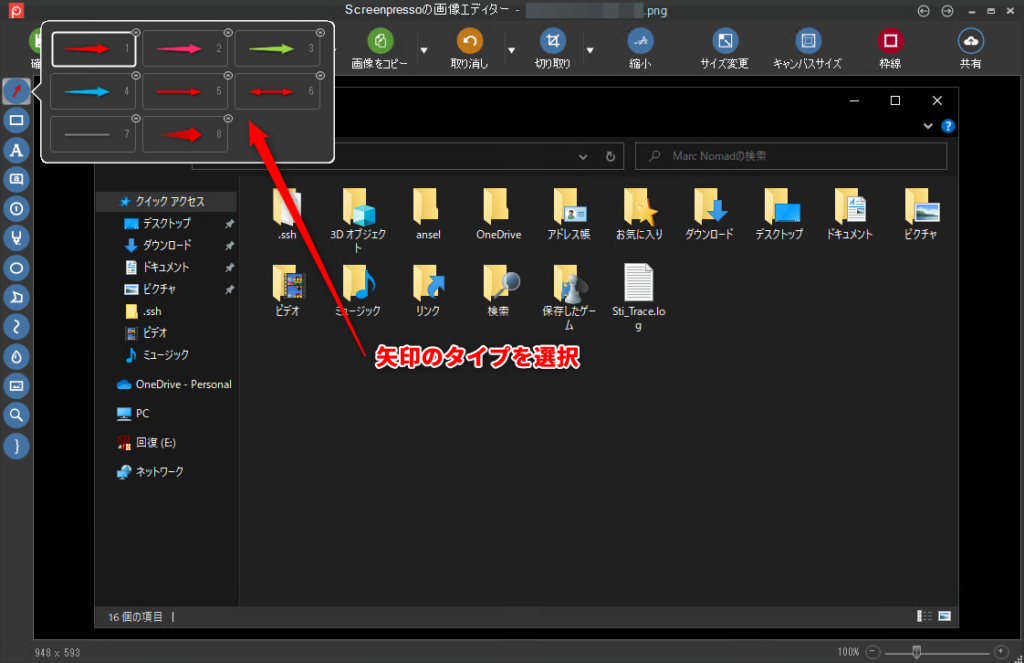
サイドメニューから矢印マークを選び、その中から使いたい矢印を選びます。

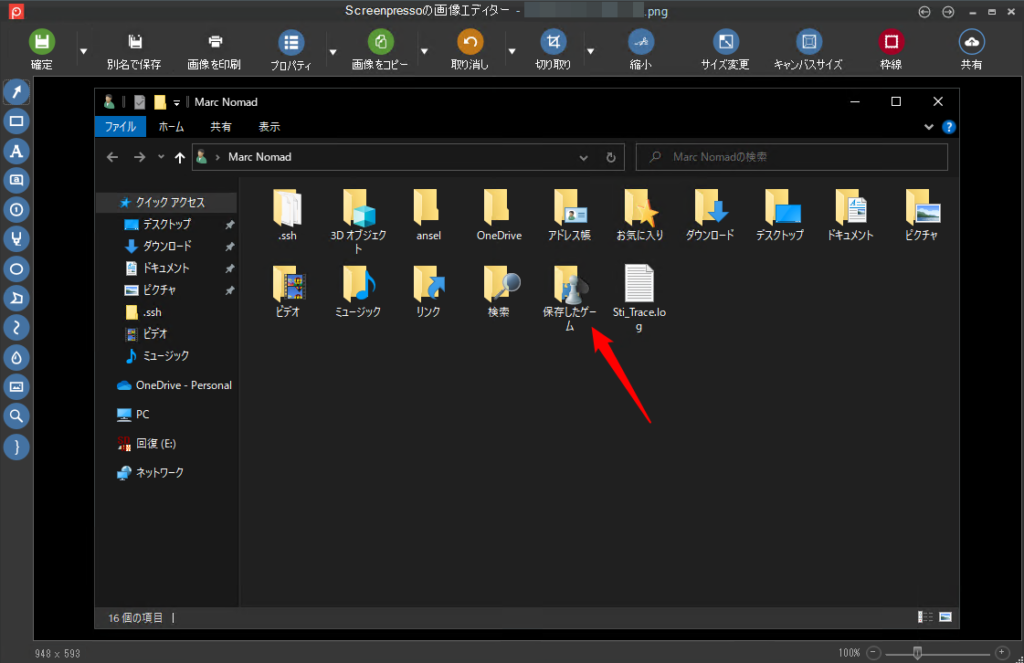
矢印を向けたい方向にドラッグすると矢印を描くことができます。

四角形で囲う
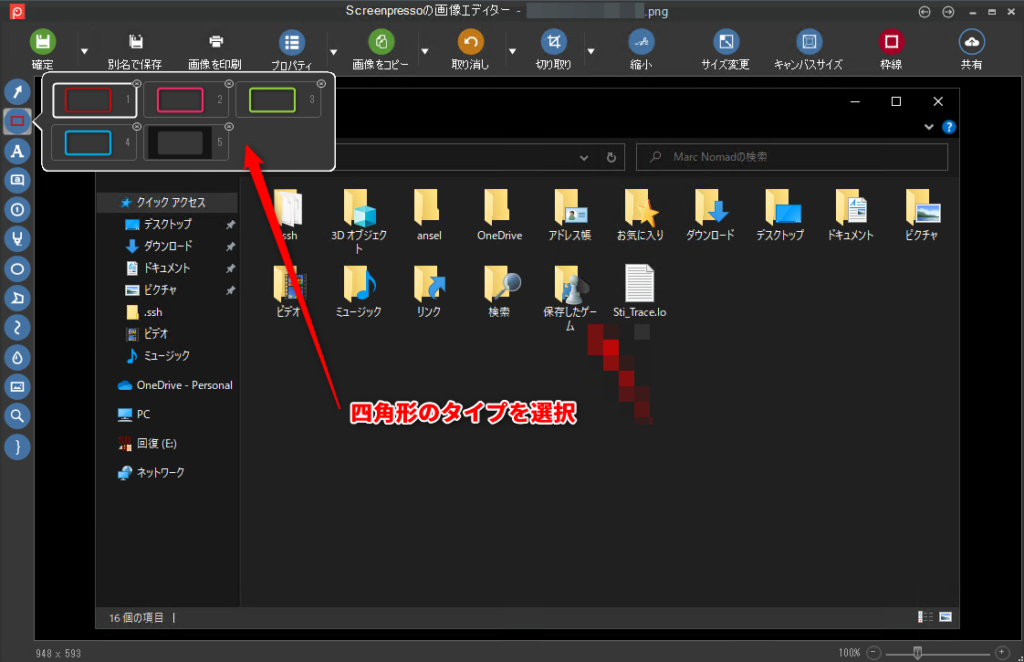
サイドメニューから四角形マークを選び、その中から使いたい四角形を選びます。

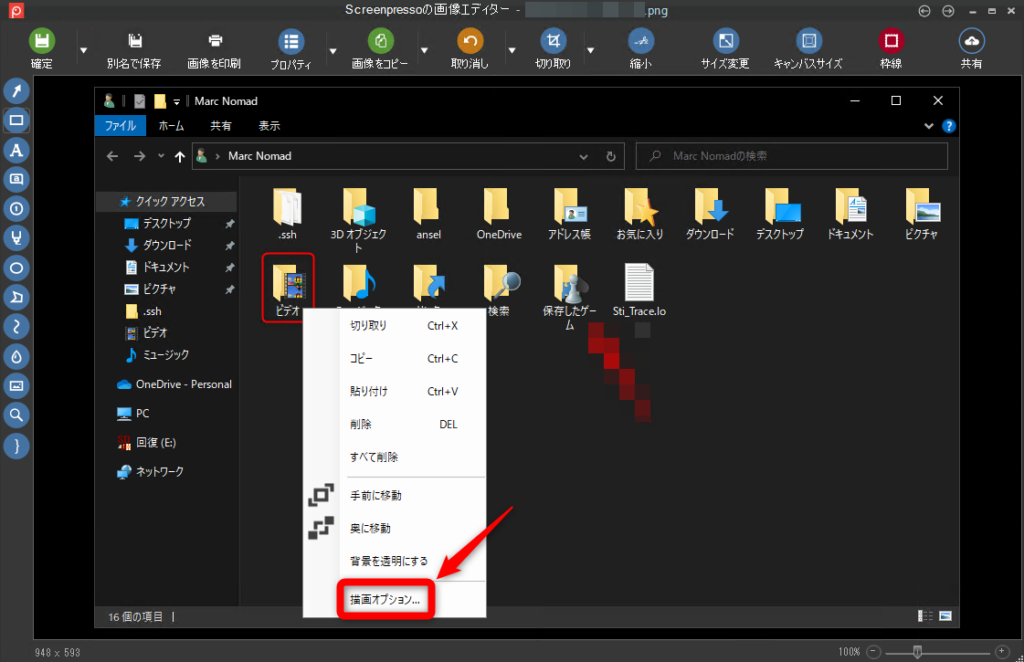
対象の箇所をドラッグしながら囲います。線の太さなどを調整したい場合は、囲った四角形を右クリックして『描画オプション』を選択します。

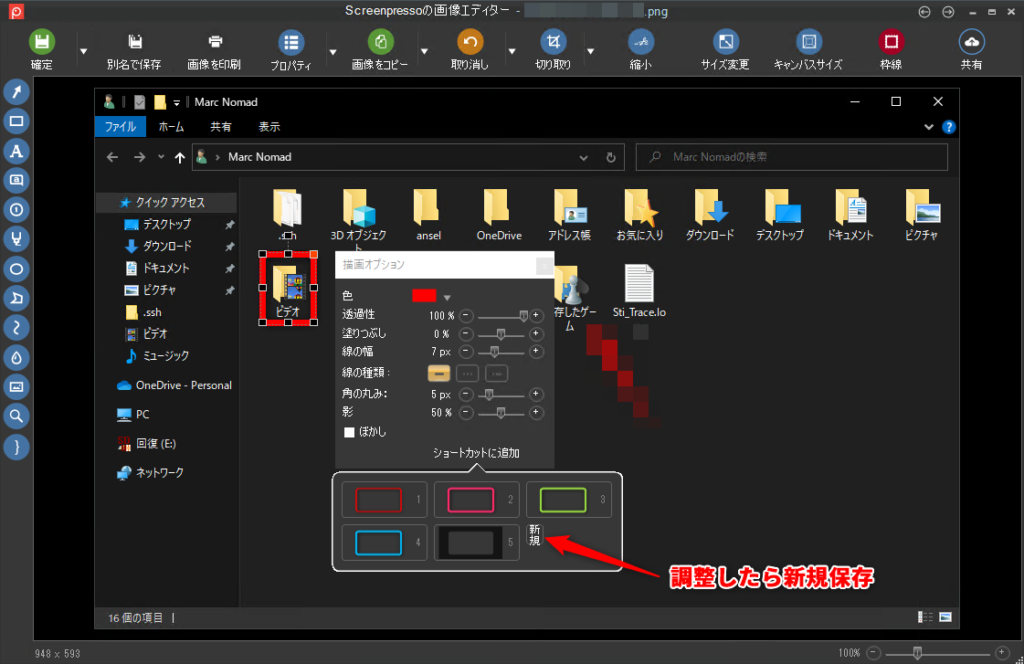
線の幅、角の丸みなどを細かく調整できます。設定したら『ショートカットに追加』から『新規』をクリックすることで保存できます。

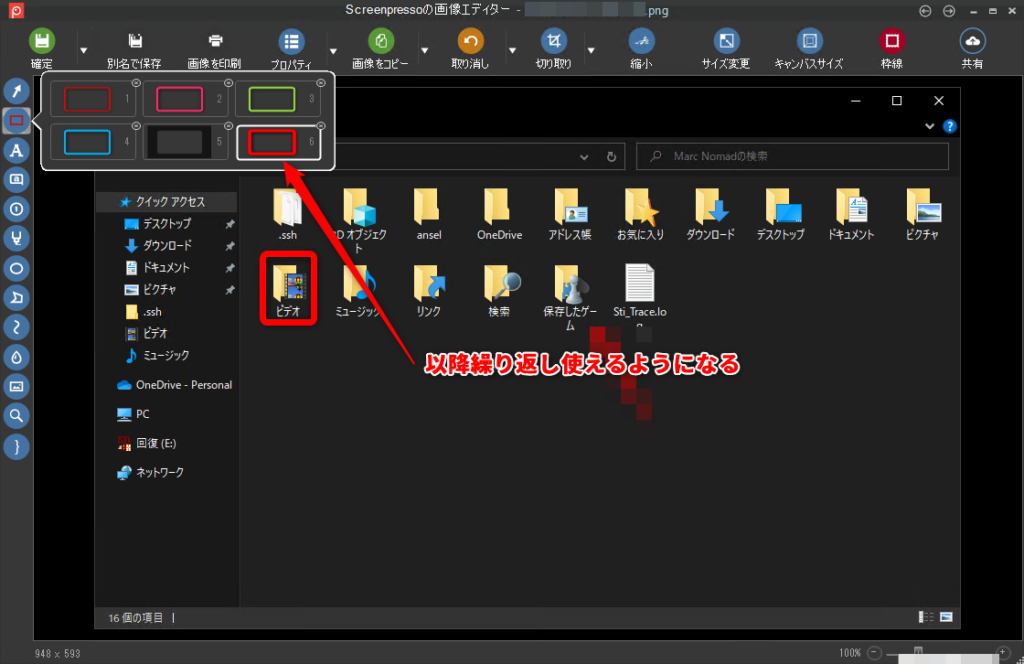
以降は以下のように一覧に表示されます。

テキストを挿入する
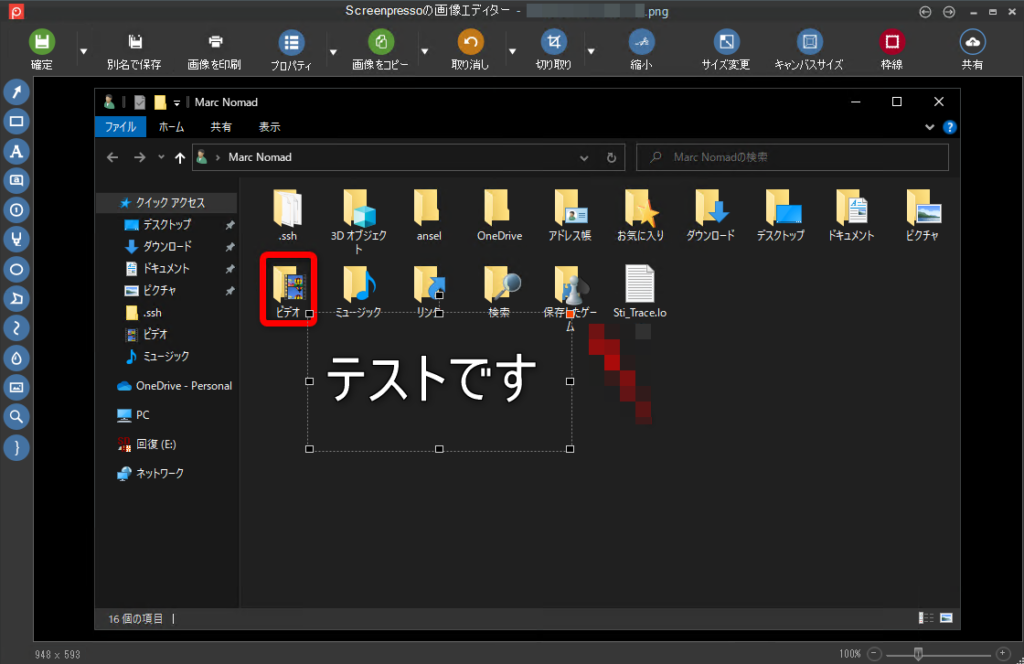
サイドメニューからAマークを選び、その中から使いたいテキストを選びます。

テキストを入れたい付近を範囲選択して文字を入力します。

手書きで線を書く
サイドメニューから縦波線マークを選び、その中から使いたい線を選びます。

マウスでドラッグすると自由に線を書くことができます。

ぼかしを入れる
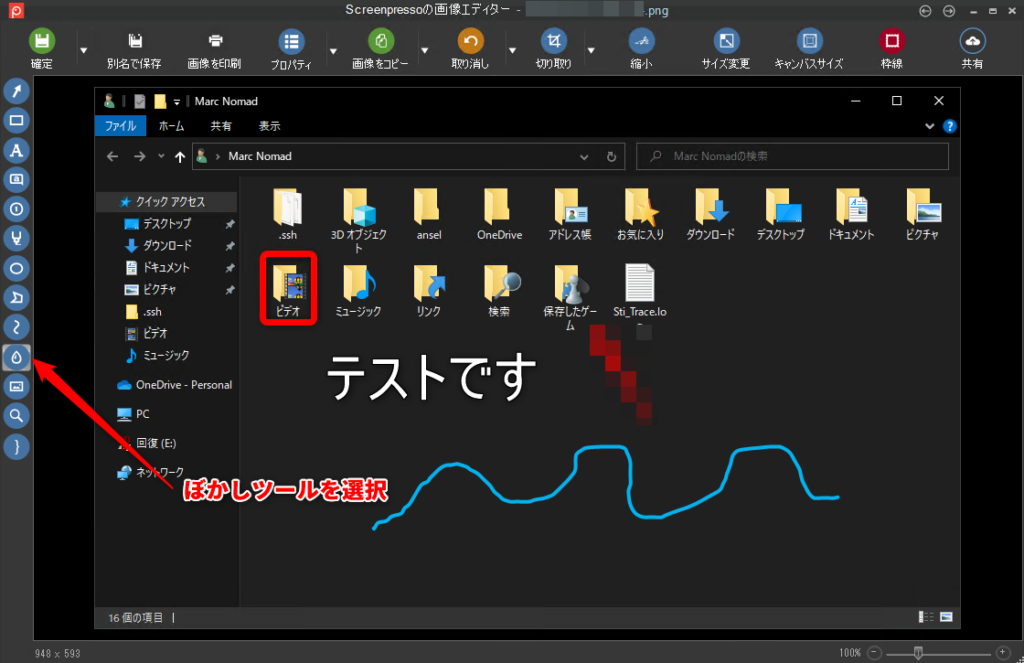
サイドメニューから水玉マークを選びます。

ぼかしたい範囲をドラッグして選択します。

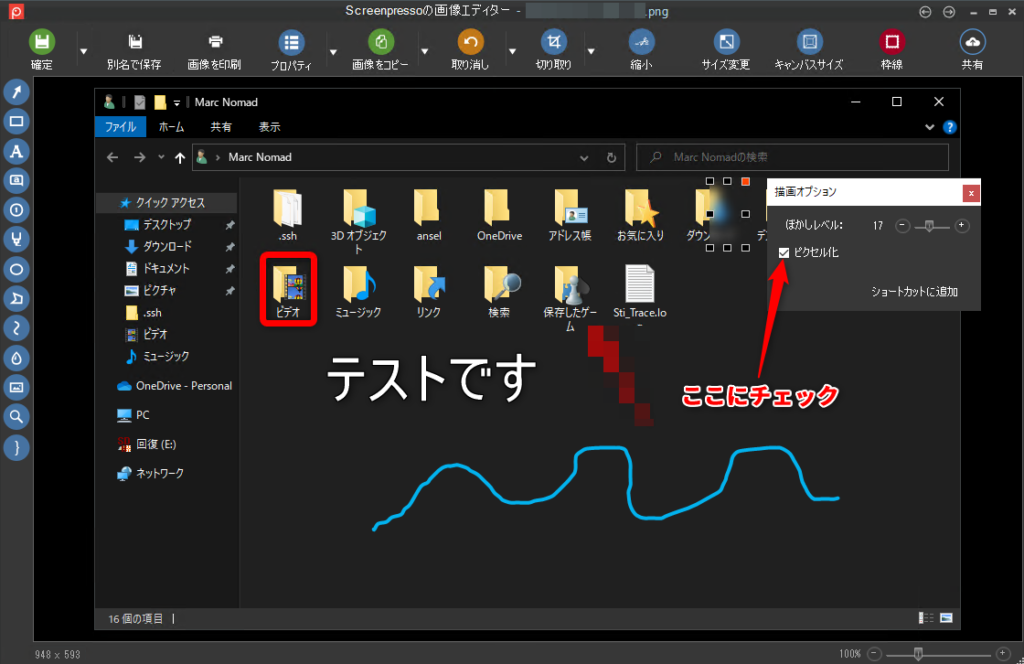
『四角形で囲う』のSTEP 2の要領で、ぼかしたい範囲を右クリックして『描画オプション』を開きます。その中でぼかしレベルが調整できます。ばかしではなくモザイクにしたい場合は『ピクセル化』にチェックを入れます。ただし、この機能は有料ライセンスが必要です。

全ての機能を使うには有料ライセンスが必要
上記で解説したモザイクの利用をはじめ、有料ラインセンスには無料版では使うことができない機能が揃っています。以下は公式サイトの情報をわかり易くまとめたものです。
| 無料版 0円 | プロフェッショナル版 4,277円 | 企業版 313,322円 | |
|---|---|---|---|
| 画像キャプチャ | |||
| HDビデオキャプチャ | ビデオにロゴが入る | ||
| 画像エディタ | 機能制限あり | ||
| Androidのキャプチャ | |||
| 画像からのテキストキャプチャ | |||
| カラーピッカー | |||
| フル機能の画像エディタ 再編集、エフェクト、ウォーターマークを含む | |||
| word, pdfドキュメント生成 | |||
| ビデオクリップとマージ | |||
| 複数のワークスペース | |||
| クラウド・SNS共有機能 | |||
| 機密データのぼかし | |||
| 優先サポート(1年) | |||
| ポリシー | |||
| ライセンス | 1ユーザー | ユーザー無制限 | |
| 無料ではじめる | 購入はこちら | 購入はこちら |
※金額や機能は変更になる場合があるので、必ず公式サイトでも確認してください。
有料版は買うべき?
結論を言うと、ブログを長く続けるなら「買って損はない!」と思います。
Screenpressの有料版はこれ一つでスクリーキャプチャから画像編集までこなせるのがポイントです。
特にスクリーンショットを撮る際の、自由選択と要素選択(フォルダやアプリケーションウインドウなど)の切り替えの柔軟性、右下に表示されるグリッドによる正確なキャプチャがとても便利です。
最低限の利用であれば無料版でもいいのですが、僕の場合は以下のポイントがちょっと気になってしまったため、有料版を購入しました。
- 画像エディタに機能制限がある
- ビデオキャプチャした時にロゴが入ってしまう
画像エディタの制限
キャプチャを撮って画像編集した後、矢印の角度やテキストの修正を行いたい場合があると思うのですが、無料版だとこちらができませんでした。
ビデオキャプチャにロゴが挿入される
僕のブログでは、IT&Web系の解説記事を多く取り扱う予定のため、今後ビデオキャプチャなどを使う可能性があります。その際、ロゴが入っていると何となく…と思ってしまいました。
ビデオキャプチャだけ他のツールを使ってもいいですが、デザインの統一性が失われる可能性もあります。
最後に
今まであまりこの手のツールは使ったことがなかったので、今回調べてみていい勉強になりました。
Screenpresso以外にもいくつかのアプリを使って比較してみたので、機会があればそちらの記事も書きたいと思います。
まだまだブログ作成に必要なツールの情報収集を始めたばかりなので、「もっといいツールがあるよ!」という情報がありましたらぜひ教えてください。